De mobiele telefoon verandert ons mediagedrag. We hebben keuzes in verschillende kanalen en die gedragen zich ook anders ten opzichte van elkaar. Dat het traditionele web nieuwe verschijningsvormen heeft gekregen, hebben we te danken denk ik aan Apple.
Voorstander of niet. Populaire verschijningsvormen zijn de iPhone en iPad. Dat we moeten ontwerpen en hierop moeten acteren, makes sense. De wereld vraagt hierom, de gebruiker is er klaar voor en de techniek maakt het ons mogelijk als enabeler.
Vanuit User Experience betekent dit dat we moeten gaan ontwerpen tussen de verschillende schermen. Zeker in de reisbranche gaat het er hard aan toe. De geretargete banners van Booking.com en KLM komen ons tegemoet in het inhoudsnetwerk van Google. Maar hoe zit het nu met die verschillende schermen.
Kun je nu zomaar schermen een-op-een vertalen naar een device. Het antwoord is simpel: NEE. Het gedrag per device (of verschijningsvorm) is anders. Zoals iemand een iPhone gebruikt, is anders dan iemand die kijkt vanaf een traditionele pc. Wat is er nu anders: kenmerken van het device;een iphone heeft een gyroscoop. Hiermee kun je andere dingen doen dan met een laptop. Een tablet heeft een GPS functionaliteit waarmee je locatiegebonden push en pull data kunt gebruiken. Een vaste pc heeft de mogelijkheid om met andere browsers te werken die anders geoutilleerd zijn. Een vaste browser maakt het bv mogelijk om surfgedrag te herkennen en hierop in te spelen (remarketing). Een mobiele device kan van een still (bv een plaatje) een actief bewegend beeld kantelen.Het grid wordt anders gebruikt
Gesture gestuurd handelen
betekent een andere interactie met de gebruiker. De essentie van Service Design wil zeggen dat je taakgericht ontwerpt met als doel een taak te volbrengen onafhankelijk van het device. We kijken dus naar de verschillende doelen van een device en proberen daarvoor ook te ontwerpen. Met in het achterhoofd dat een bezoeker een zoveel mogelijk identieke (branding) ervaring heeft met het bedrijf. Hij herkent het bedrijf, weet wat er van hem verwacht wordt en weet dat er voor verschillende verschijningsvormen andere middelen zijn die een ander doel nastreven. Bovendien is er voor de meeste devices een oplossing gekozen en ontwikkeld.
Vertaal dat eens naar de reisbranche.Wat kun je nu vanuit een reisperspectief. Wanneer je kijkt naar de mogelijke verschijningsvormen en hun functie, dan zou je ze als volgt op een rijtje kunnen zetten:
- traditionele pc/laptop = online zoekgedrag naar vakantie
- tablet = ad hoc zoekgedrag naar een overnachting op korte termijn.
- mobile device = ad hoc zoekgedrag naar route tot vakantie, activiteiten ter plaatse, sociale afstemming van bijvoorbeeld vakantie activiteiten met gelijkgestemden of mede vakantiegangers.
- narrow casting = op fysiek reisbureau ter oriëntatie en weten wat anderen ervan vindeninteractieve televisie = met mede tv kijkers inspiratie opdoen over bestemmingen en clippen van mogelijke vakanties.
Jep, dit verdient uitleg.
Vanuit mijn perspectief is het traditionele web goed geschikt en dat zal de komende jaren niet anders zijn, om een vakantie te zoeken, te vergelijken en te boeken. Eventueel aangevuld met het fysieke reisbureau. Daarnaast wordt een tablet gebruikt bijvoorbeeld om op locatie (een internet cafe of op de camping) te zoeken naar iets in de buurt. Mooi voorbeeld hiervan is Booking.com dat location based oplossing heeft aangeboden via haar app om lokaal te zoeken naar een hotelovernachting. De GPS functionaliteit biedt mogelijkheden om geografisch te kunnen zoeken en vinden. De tablet is een soort tussenscherm tussen de mobiele telefoon en de vaste pc.De sociale functionaliteit van de mobiele telefoon wordt vooral gebruikt om met vrienden dingen te delen. Dat kan gewoon chat zijn, maar pas je het toe op de reisbranche dan is de chat vakantie georiënteerd. Bovendien biedt de mobiel de mogelijkheid via layar of via apps met toeristische informatie, om ter plekke op de hoogte te zijn van de lokale activiteiten.
Een mobiel is dus veel minder een boekingsdevice, maar veel meer een orientatie en sociaal apparaat. Wanneer dataroamingskosten binnenkort drastisch naar beneden gaan, of dat we op veel meer plekken gratis wifi kunnen krijgen, krijgt de telefoon ook veel meer de mogelijkheid om actueel nieuws te gaan brengen. Wanneer is het lokale marktje open, routebeschrijving ter plaatse in het buitenland, realtime informatie over het weer, het lokale nieuws, etc.
Narrowcasting is iets wat al jaren een beetje sluimert, maar nooit echt groots van de grond komt. In potentie biedt het heel veel mogelijkheden om bijvoorbeeld in een winkel achtergrond informatie te bieden. Zeker met de komst van de tablet pc’s of de goedkopere winkelschermen, is narrowcasting een uitstekend middel om e.e.a. toe te lichten. Zo kun je bij een vakantieschap in het reisbureau User Generated Content tonen van wat mensen online ervan vinden (testimonials) of hoe ze het waarderen. Vergelijk het maar met de autobranche waar een iPad naast een tentoongestelde BMW staat en vanaf waar je een interactief filmpje of reclame uiting ziet met achtergrond informatie over de BMW. Juist deze combinatie van offline en online kan elkaar erg versterken.
interactieve televisie.
Een voorbeeld hiervan is dat op de nieuwe Samsung TV’s standaard internet (zowel apps als browser) wordt meegeleverd. Dat houdt in dat je met het hele gezin op de bank kunt gaan kijken naar je vakantiebestemming. En wanneer je een interessant item op tv ziet, je hem bewaart (clipt) naar je mapje. Hierdoor kun je met het hele gezin je inspiratie delen.
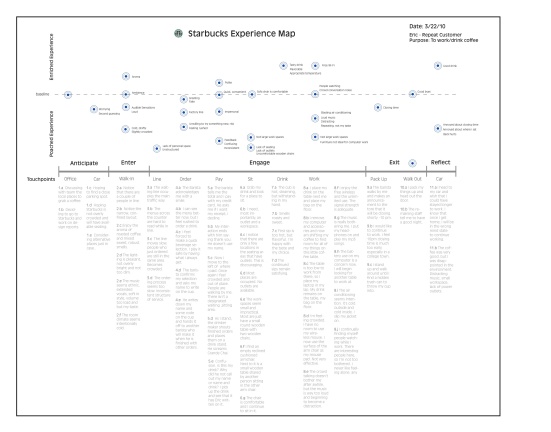
Ontwerp daarom een experience. Leg alle contactmogelijkheden naast elkaar en bepaal hoe een gebruiker hiermee om gaat. De Customer Activity Cycle. Zie het taak gestuurd emotion mapping voorbeeld van Lego hieronder.

Het ontwerpen tussen de verschillende schermen is key aan het worden. Door duidelijk te begrijpen wat de business doelstellingen zijn per device en hoe de gebruiker het betreffende verschijningsvorm gebruikt, zorgt ervoor dat je een herkenbare (branding) beleving moet creeren tussen de verschillende schermen. Onderstaande blueprint van adaptive path geeft een mooi grid om hier de juiste vragen over te stellen

Een mobiel toestel wordt van boven naar onder gelezen. In één oogopslag wil je zien wat er is veranderd (bv door oplichtende items), de belangrijkste verandering staat bovenaan. Het schakelen tussen schermen (switchen) is sinds een jaar ook op mobiel mogelijk. Zonder dat je data verliest. Ontwerp op directe herkenbaarheid en ga terug naar de basis. Maak compromissen en heb heldere doelstellingen.
De touch interface is het nieuwe keyboard. Het gesture gestuurd ontwerpen vraagt om een totaal andere interactie. Je moet zien dat er iets gebeurt. Wat verandert er als je tikt, schuift, draait of twee vingers een beweging doet. Wat worden straks de conventies voor vingerbewegingen.
Context wordt vaak vergeten
Niets is zo belangrijk om te ontwerpen met de context in het achterhoofd. Hoe gaat iemand jouw app gebruiken, hoe leest hij je product of dienst vanaf een tablet. Heeft hij tijd (nope), staat hij in een drukke omgeving, is het typisch iets voor buiten gebruik. Wat is zijn perceptie, behoefte en gedrag. Kun je binnen “just-in-time” een pagina laden vlak voordat iemand de trein instapt.
Ontwerpen vanuit Experience
Zie het voorbeeld van Starbucks. Welke generieke journey is te bedenken en wordt gevolgd. Klik hier voor de originele grootte vd foto.








4 reacties
high heels In time got You Depressed? We Offer The Right Formula
Tiffany & Co Sterling Silver Atlas Groove Stripe Cuff Bracelet Bangle Rare http://www.wisea.org/app/tiffany2.asp?products/tiffany-co-sterling-silver-atlas-groove-stripe-cuff-bracelet-bangle-rare
Here’s A Secret To Obtain high heels Skills
Michael Kors Jet Set Continental Large White Wallet http://www.wooliza.com/app/michaelkors9.asp?michael-kors-jet-set-continental-large-white-wallet-p-924.html
Wow that was unusual. I just wrote an incredibly long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyways, just wanted to say great blog!